
Is your WordPress website slow? How does your website load time stack up against your competitors? If you’re not really sure about the answers to these questions your amazing WordPress website could be letting you down and costing you clients.
It is incredibly important for a business to ensure that it’s WordPress website loads as quickly as possible. People have no patience for slow websites, and will simply move on if your site takes too long to load.
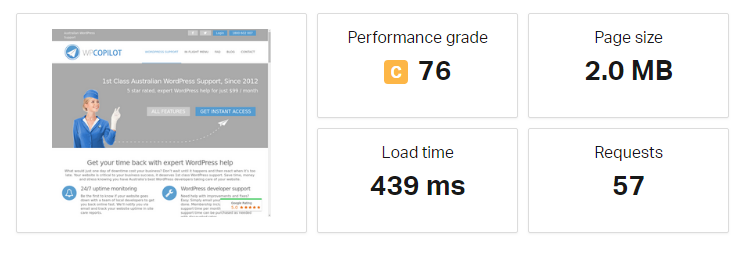
Now there are loads of WordPress speed guides out there, so why read this to speed up WordPress websites? We walk the talk. The WP Copilot website loads in milliseconds. Not seconds, milliseconds. See for yourself…
 Why do we care about fast loading websites?
Why do we care about fast loading websites?
A faster WordPress website means higher conversion rates (more visitors will become customers). Less people will ‘bounce’ or leave your site without engaging. Not to mention Google has told us speed is a part of their search algorithm. Google doesn’t want to send people to slow websites, so faster websites have a google ranking advantage.
You don’t have to take my word for it. There’s endless studies of how website speed impacts performance and ultimately revenue.
So when it comes to website speed, the saying “Time is money” literally applies.
Website Speed Testing
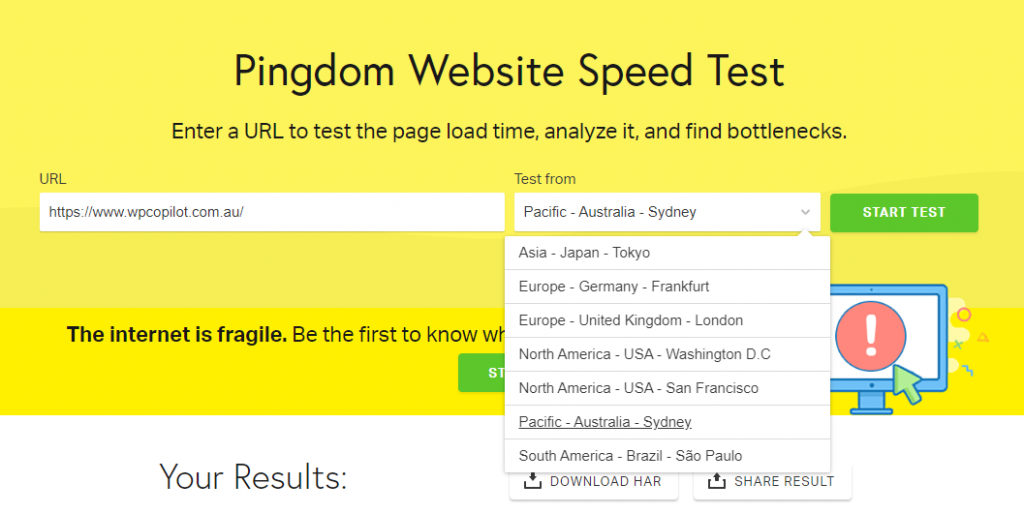
Measuring your website speed is easy. There are a number of speed testing tools, Pingdom Tools, PageSpeed Insights, GTmetrix and WebPagetest are most popular (here’s a comparison).
The free website speed test at Pingdom is great to check website speeds from a relevant geographic location (ie Sydney for Australian websites). It’s important to use a test location closest to your target audience in order to get the most accurate website load times.
Test your website speed before you start optimising so you can benchmark improvements. Keep testing as you work on speed optimisation. Then you can see what is actually making an impact.
A paid account allows you to automatically check website speeds every 30mins. The advantage is slow website speeds can be detected and acted on quickly.
In an effort to create a faster web Google created a helpful website speed audit tool, called PageSpeed Insights. After running an audit you’ll get a list of “opportunities” or suggestions to help your page load faster.
Head on over there now, and run a speed audit for your website. Although it won’t give you actual localised website load times, the suggestions are useful to review.
Website Speed Test Scores
Website speed testing tools give you a grade or score for website speed optimisation. A word of caution on this. Relentlessly pursuing a perfect score with any speed audit tools can be counter productive.
Why? Not all recommendations will make your website run faster. Some mean removing features or plugins critical to your website.
Sometimes achieving a higher score causes a slower load time or less stable website. An experienced WordPress developer will know what will actually speed up WordPress. Visitors care about how fast your website loads, they don’t know or care about website speed scores. Focus on actual speed (not scores) to measure meaningful results.
Now you have a benchmark of your website speed, and some insights into where improvements can be made let’s talk about how to speed up WordPress.
How To Speed Up WordPress Websites
Don’t Choose the Cheapest Hosting Company
Choosing the cheapest hosting is a trap for new players. Quality service and high performing servers may cost a few extra dollars per month, but ensuring that your website loads faster with minimal downtime is well worth it.
At WP Copilot HQ we’ve worked with them all and maintain a list of the best WordPress hosting companies in Australia.
Optimise Images For WordPress Speed
Most developers will run the free version of WP-Smushit (an image compression plugin) and call image optimisation done. But that’s leaving a huge opportunity on the table and just ticking a box rather than looking deeper at the different ways images can contribute to slow load times.
More on WP Smushit in a minute…
- Image compression
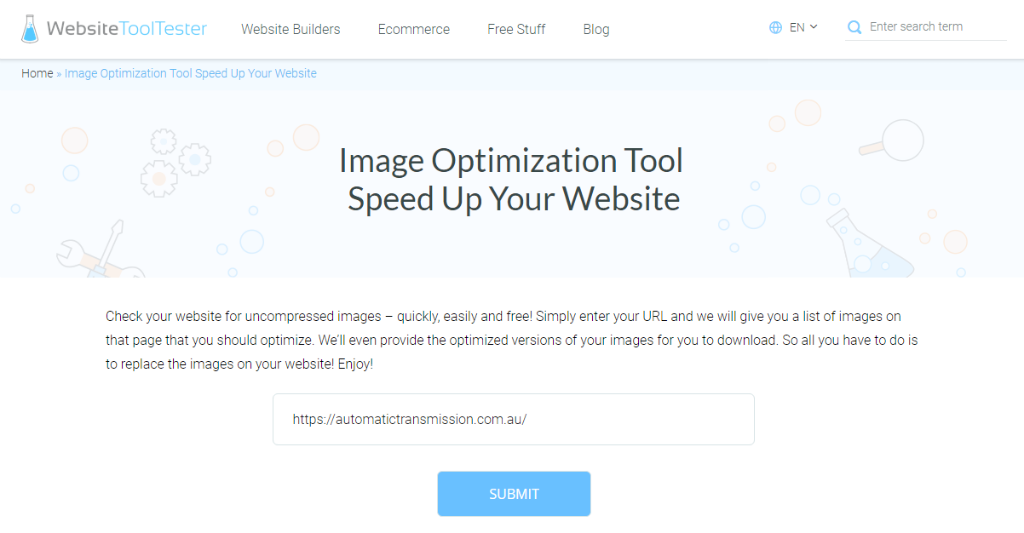
Compressing images so that they are smaller and therefore faster to load will often make a big difference to a slow WordPress website. The fastest way to properly compress all images on a single page is this image compression tool from WebsiteToolTester.
I personally compared manual optimisation using Photoshop and this tool matches up perfectly. Even better, it’s automated so you can just enter a url for image optimisation, download the compressed files, and replace them on your website.
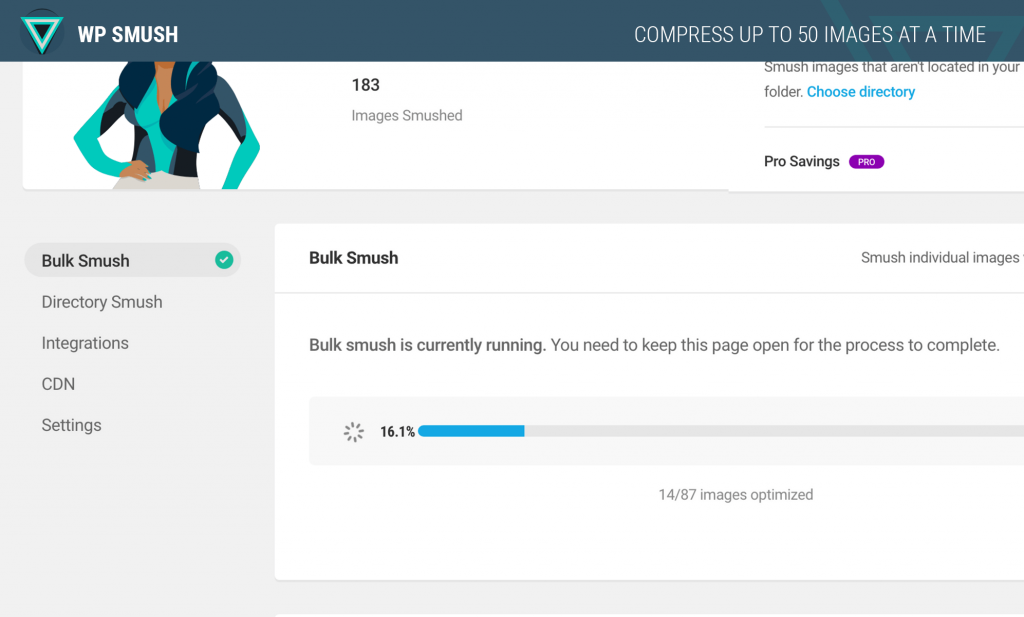
WP Smushit is a great plugin for compressing images, and listed as one of the best WordPress plugins by our team.
The compression with the free version is very light so there are little savings. The premium version however optimises images as well as Photoshop. A huge advantage and time saver is images can be optimised in bulk with having to “reupload” compressed images. If you have a lot of images or a larger site it it definitely worth the investment.
- Scaled Images and Dimensions
If the width and height of an image is larger than it will be actually viewed on your website, it is “scaled down” to the right dimensions to be displayed, but the full size image is loaded by visitors.
By correctly sizing images the dimensions (and file size) will only be as big as they need to be. For example, say you have an image with dimensions 2048px x 1024px. But on your website it is only ever displayed at a maximum width of 1024px. Reducing the width of the uploaded image so it’s the same as the maximum size displayed would save significantly on the image data and ultimately file size.
Bulk scaling images to a maximum size is good practice and also a feature of the WP Smush plugin.
- Less Is More
Fewer images on a page can slash page sizes and improve user experience in some cases. A great example is image slideshows and scrolling banners, people just don’t wait around to sit through sliders of endless photos. We still see sites with multiple sliders on a single page, bloating the site with images users are likely never to see. If it’s not adding to the user experience, save your visitors from waiting for it to load at all.
- The right file format
Before you start modifying your images, make sure they are the best file type for the purpose. Unless you’re talking animated gif files, this will be:
.PNG – produces higher quality images, but also has a larger file size. PNG is good for images containing text or with transparent backgrounds.
.JPG – If you don’t have the need for a PNG format, JPG will provide a much smaller file size. You can adjust the quality level from 0-100 to balance image quality and file size. As a general rule JPG quality 70 is the sweet spot. Too high and your image can be many times larger than it needs to be.
If you have a image in PNG format when it doesn’t need to be, converting it to JPG will yield big savings. Photoshop is great for this, and there are plenty of free online tools as well.
Cut down on plugins
Each time you add a plugin to your WordPress website, speed is impacted. Each plugin increases the size of your database, so it takes longer to execute commands. Each plugin can increase the number of files a browser needs to load to display your website.
Some plugins will have a larger effect on WordPress speed than others. You can disable plugins to test the difference in speed and audit your plugins and remove anything you really don’t need.
Setup A WordPress Cache Plugin
When a webpage is requested your server runs multiple processes to generate the page before it can be viewed. Caching stores frequently accessed information in temporary storage so it’s ready to load. Because of this caching plugins are able to drastically shorten the overall loading time for a website.
Caching is (in our experience) one of the most dramatic ways to speed up a WordPress website.
The most highly recommended caching plugin among our team of developers is WP Rocket. Yes, it’s not free, but you get what you pay for! We also recommend WP Fastest Cache (an easy plugin with not much configuration required), W3 Total Cache (more configuration required and higher rate of error).
It is also important to understand that caching is a deep technical field and, importantly, there are several types of caching. At a minimum you should make sure your caching setup handles page caching (for all visitors) and browser caching (for return visitors). A developer should also be able to review database caching, object caching and other types of caching to assess whether those would help or hinder your speed. Once this is set up or as you tweak the settings make sure to clear your cache and then you should be ready to go.
As a final note, it is also important to compress your website code down as far as possible to make the pages smaller, faster and easier to cache correctly. Plugins such as WP Rocket can help you handle this HTML, CSS and JavaScript compression out of the box.
Use A CDN Like CloudFlare
CloudFlare is a content delivery network, or CDN. It will store your websites static files (like images) at different locations around the world, and allow visitors to download from the closest location. CloudFlare also works really well with the WP Rocket cache plugin.
Minimize the Number of Post Revisions Stored
Post revisions are saved automatically and, if not otherwise directed, a website will store a nearly infinite number of post revisions in the WordPress database. This will cause the database to become bloated, running slower and slower over time. Luckily a plugin called Revision Control can limit the number of stored revisions to two or three.
Turn Off the Pingbacks and Trackbacks
Pingbacks and trackbacks are essentially notifications that are generated whenever a WordPress website mentions another WordPress website. This will create data that is displayed beneath a post. Turning off these two features will reduce data and therefore reduce the load time for a website, without destroying any backlinks for a site.
Manage Spam Comments
Spam comments are another way the WordPress database can grow in size and run slower. Navigate to your comments and “empty spam” regularly. Better still take a few minutes to stop WordPress comment spam being posted to your website in the first place.
Implement these WordPress speed tips now and dramatically speed up your WordPress website. Let us know in the comments how much your page speed improves!


















One Response Comment
These are done great ideas, Chris.
I optimised my website with a caching plugin and CloudFlare and it made a significant difference. The best part is it took so of 15 minutes to set up.
Thanks again
Blake Smith, SEO Consultant